Welcome to Nest!
Moving Help Site
This case study is focused on developing a mobile-first website to explore the challenges individuals face during the moving process. The goal is to gather pertinent information and create a comprehensive solution that includes all necessary services to assist people in overcoming these challenges.
Tools
Figma
Whimsical
Adobe Photoshop
Timeline
Total Time: 4 Weeks
Research: 1 Week
Design & Prototyping: 2 Weeks
User Testing 1 Week
Role
UX Designer
UI Designer
Background
What is Nest?
Nest is a moving assistance website that allows its users to plan and research destinations, plan their moving process and organize their goals and objectives.
With its intelligent recommendation system, Nest can also suggest moving plans and places tailored to individual preferences, ensuring a smooth transition to new homes.
Why does it matter?
According to the North American Moving Services, 25.6 million Americans moved in 2023 and this number is growing each year due to factors such as remote work, rapid city growth, and changes in cost of living.
People encounter many problems when moving to a new place. Having a tool to help solve these and other problems will help users have a smoother process and be more confident in their decision.
Research
Goals:
Determine the most common moving problems
1
Examine the utilization patterns of existing moving services
2
Determine what potential services people would want to have
3
Analyze motivations and strategies behind moving decisions
4
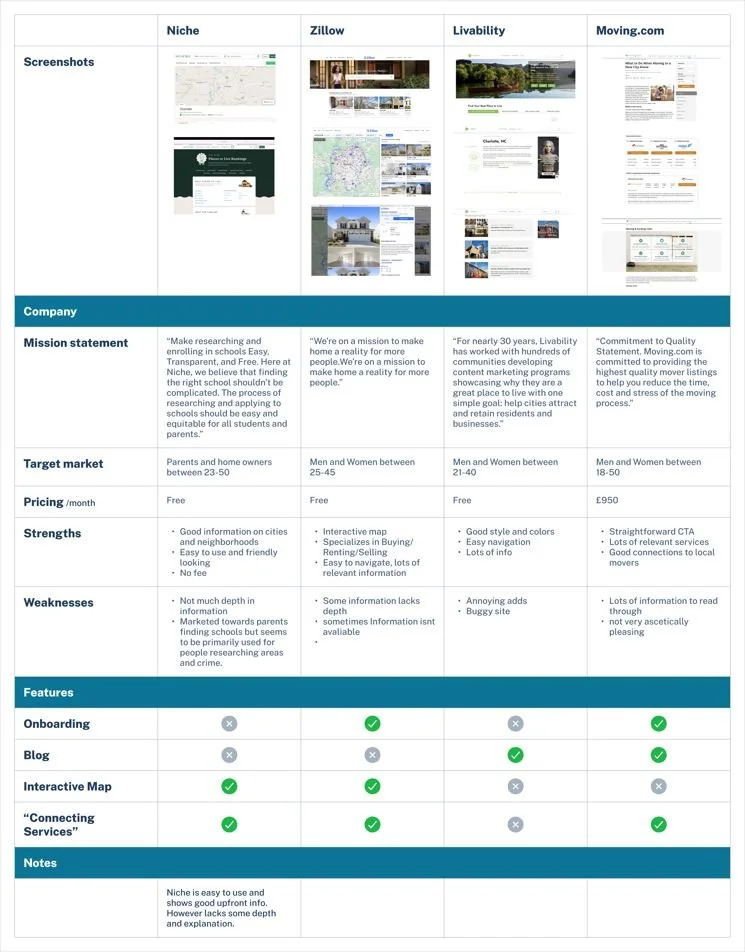
Methodology 1: Competitive Analysis
Key insights
The analysis showed that there is abundant information pertinent to moving, offering users a wide array of insights, but these sites often do not include the crucial information about the logistics of moving. Also the majority of other sites are only focused on the destination or housing rather than the actual moving process itself.
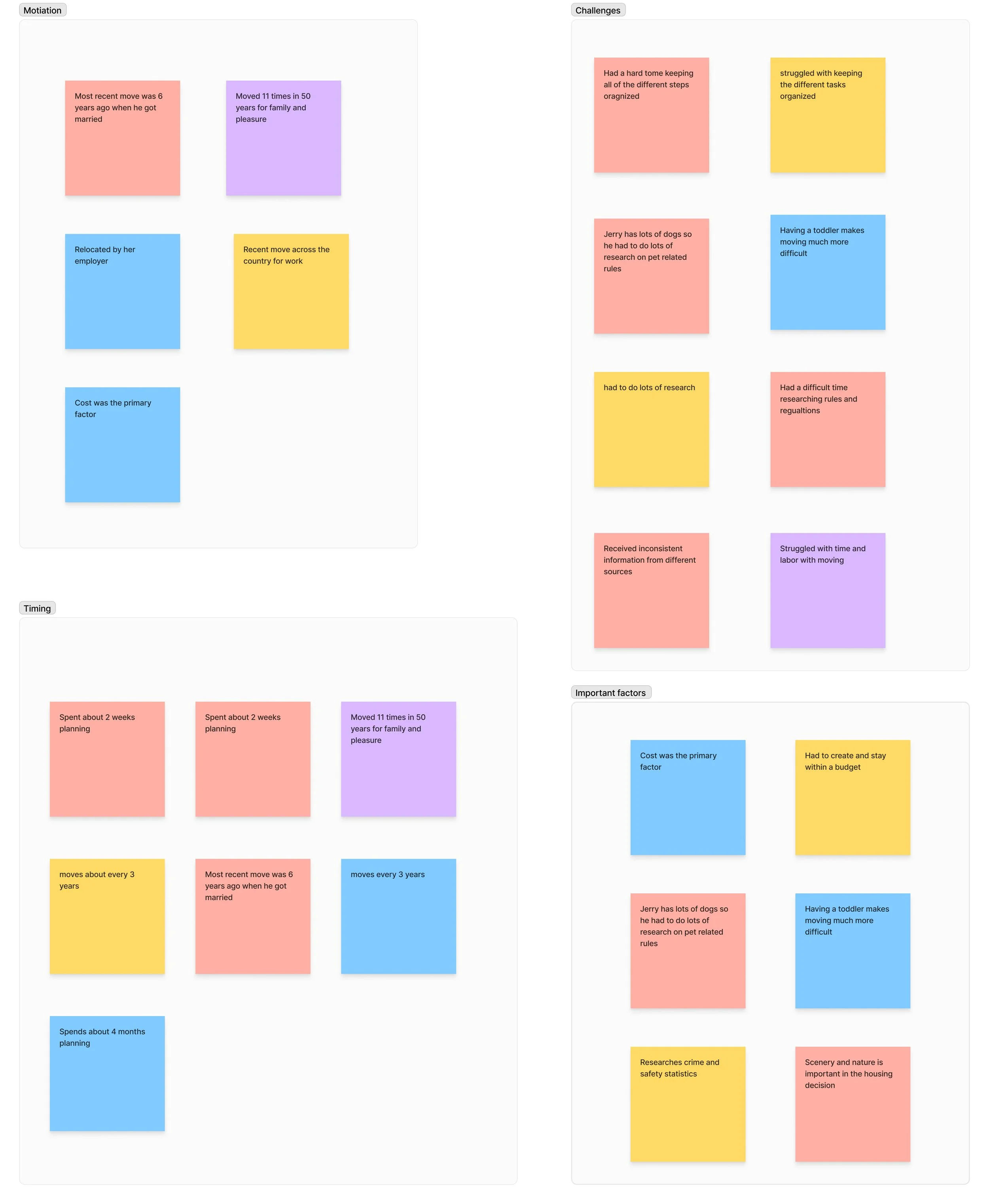
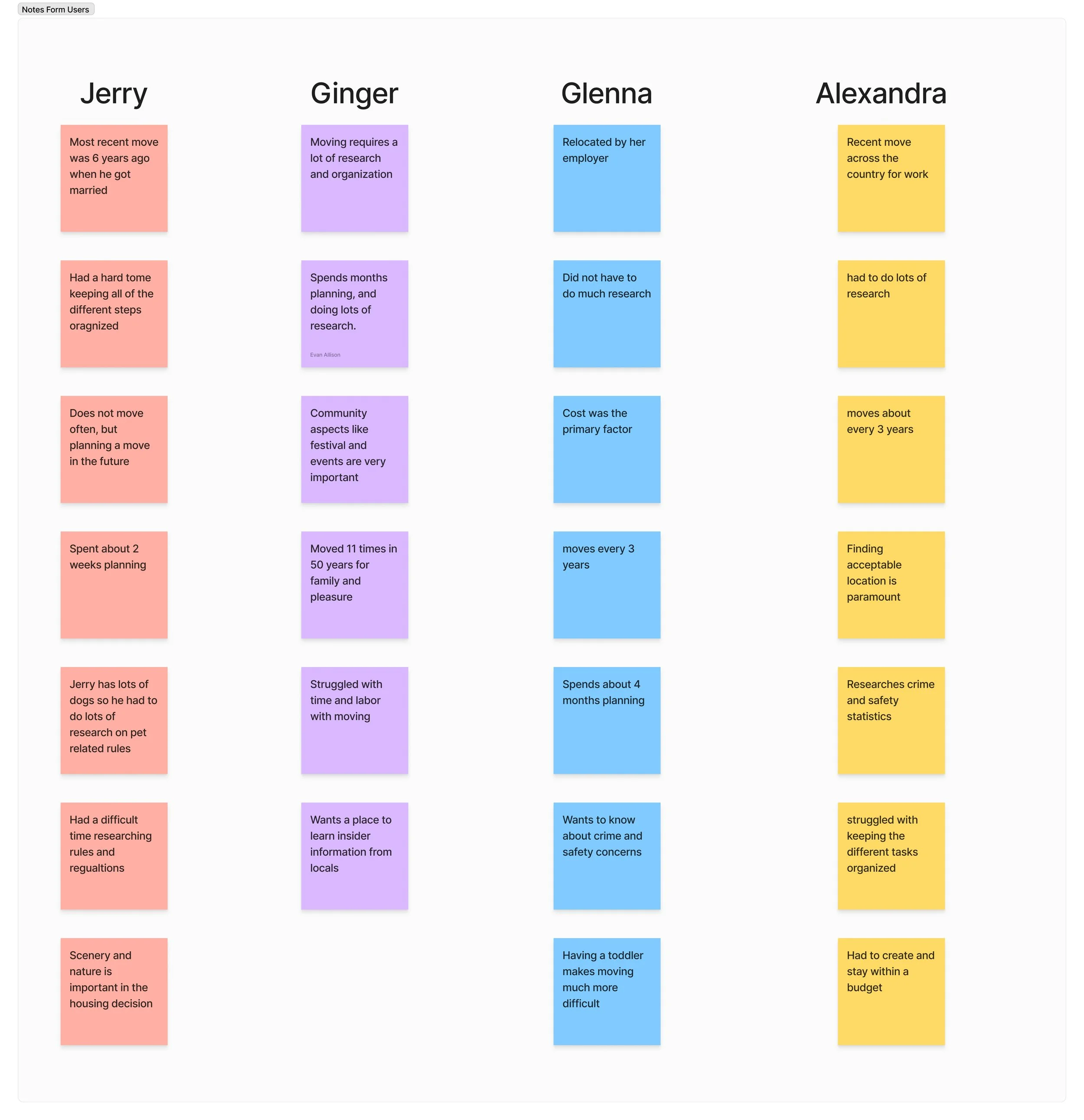
Methodology 2: User Interviews and Affinity Map
Interviews were conducted about the moving process as a whole. Participants were asked questions about their past moving strategies and timelines, as well as the challenges they faced. This information was primarily used to identify common problems people face and determine the best solution.
Common Pain Points
INCONSISTENT INFORMATION
LIMITED TIME
MISSING INFORMATION
ORGANIZATION
Key takeaways:
Everyone has different moving requirements that suits their needs or their family's needs. This can include a range of needs, including getting the information they need about things such as crime and safety, HOA covenants or amenities available in the area.
Users also have trouble with time and organization. Moving is a long and complex process and many people struggle with this.
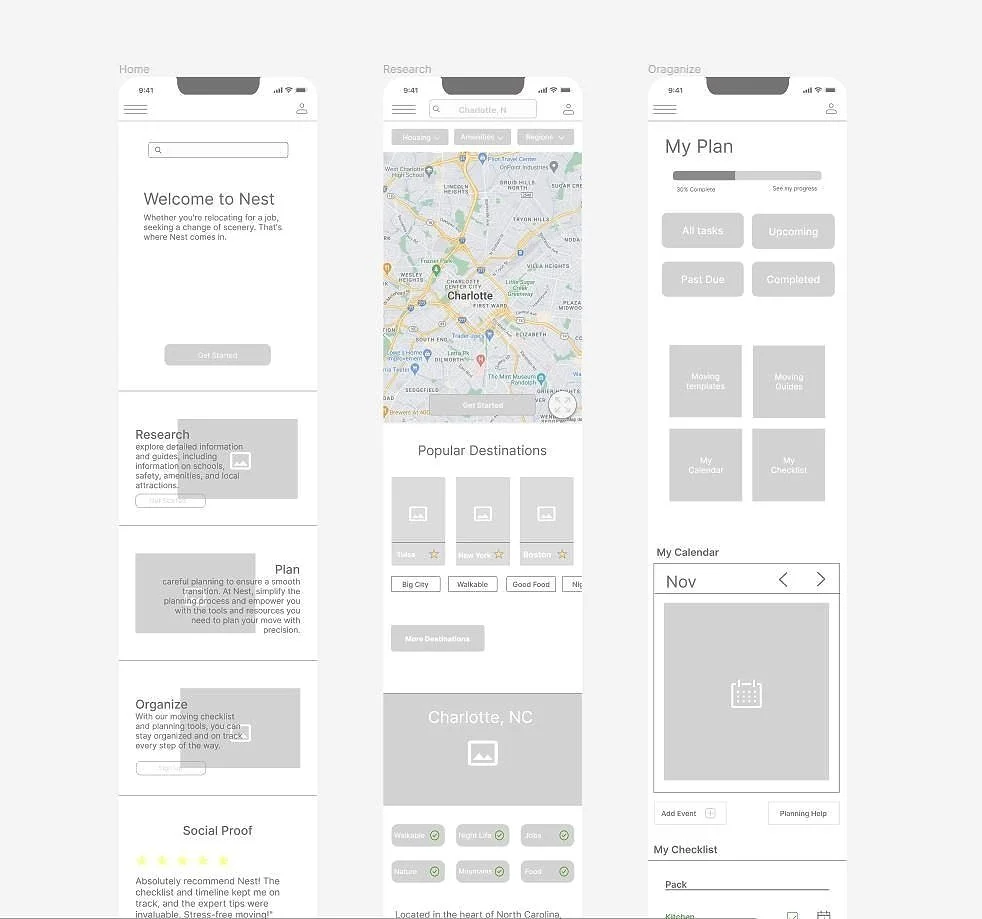
Wireframes and Prototypes
Lo-Fi Wireframes
The low-fidelity wireframes were developed around key functionality to solve the major issues realized during research. The site was organized into three categories that address moving needs: Research, Plan, and Organize.
Mid-Fi Wireframes
The mid-fidelity phase involved building the site layout in Figma and making several iterations to build the high-fidelity prototype.
User Testing
Once the first iteration of the high-fidelity version was complete, I conducted user testing to find any pain points in the flow as well as getting feedback on the site as a whole.
Prototyping and Iterating
Using the data from the user testing, improvements were made to the overall flow as well as some small changes to the UI that improved user feedback.
Final High Fidelity
Landing Page
Explore Destinations
Plan and Organize
Create Account and Sign in